
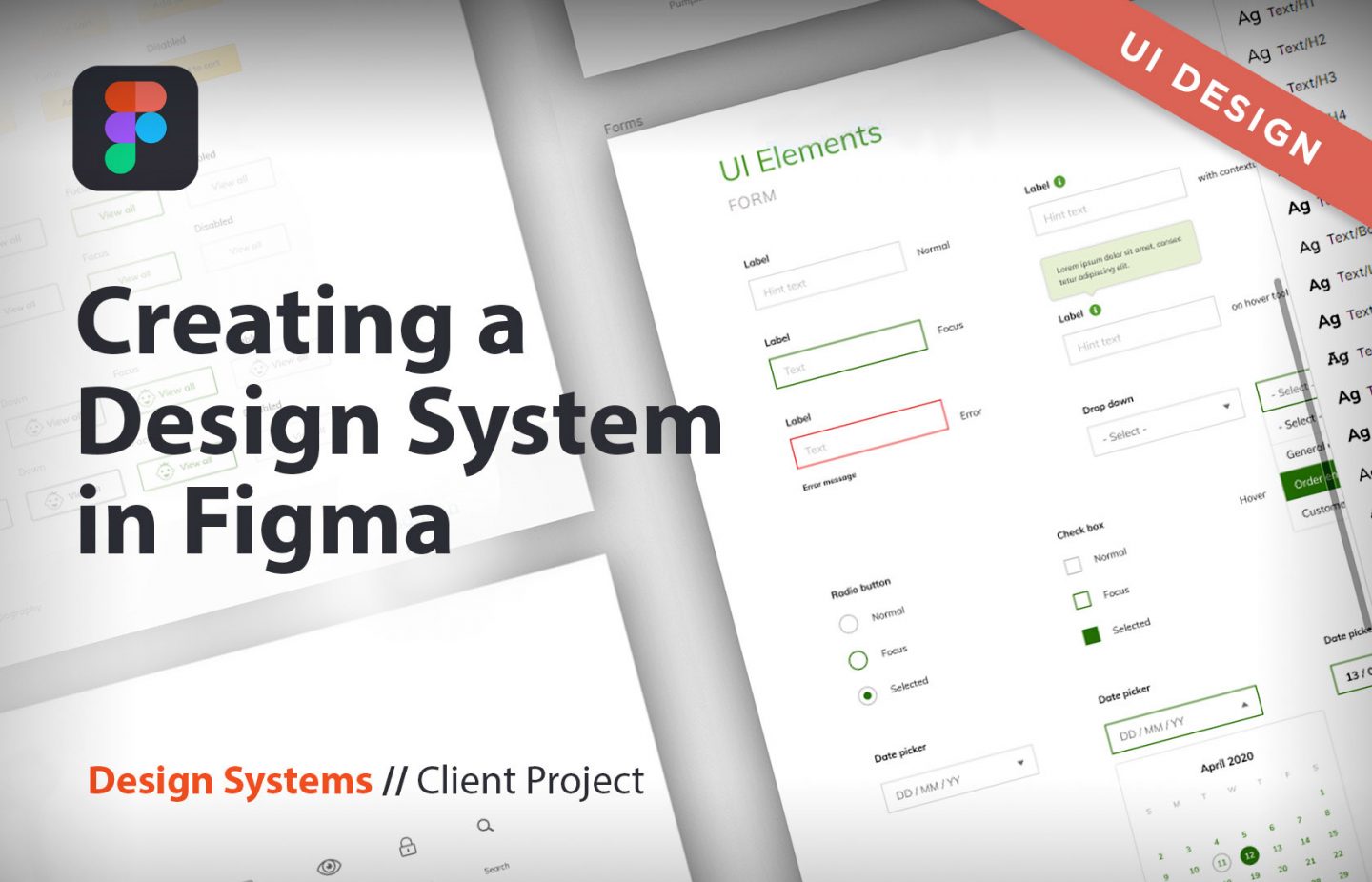
Design systems, whether large scale for a company like Google or for an SME all have one thing in common – to bring order to chaos by providing a centralised and structured collection of reusable components that when used together can make any number of applications quickly and cost effectively.
The problem
We saw the warning signs… As my client’s website grew so did the time taken to make updates due to design inconsistencies like incorrectly designing a button or styling fonts.
We saw the warning signs… As my client’s website grew so did the time taken to make updates due to design inconsistencies like incorrectly designing a button or styling fonts.
A design system would prevent designers and developers from doubling up their efforts by providing usage guidelines on design, code and in the not too distant future animation.
I was under no illusion that this would be a simple task…but it would be a starting point for common problems on which the system could grow.
“It’s easy to build something that no one can use or input into. It’s hard to build something that’s useful for many teams and can be contributed to.” - Nick Colley
Business objective
Create a centralised repository of design components to save time with common design tasks.
What I aimed to deliver:
- A design system/UI library of reusable components.
- Online and in one place so that the system is easy to access.
- Shareable and updateable by teams.
- Provide a style guide and instructions for use.
- Meet the needs of the user and organisational requirements.
- Help teams to adopt the solution by providing training.
The process
Research
Although I had a pretty good idea of what software I was going to use to solve this problem I still needed to perform a software analysis between Figma, Sketch and Adobe XD.
Inventory
I started by going through my client’s website looking where elements and styles are repeated and then gathering them in a Figma file.
We created pages for:
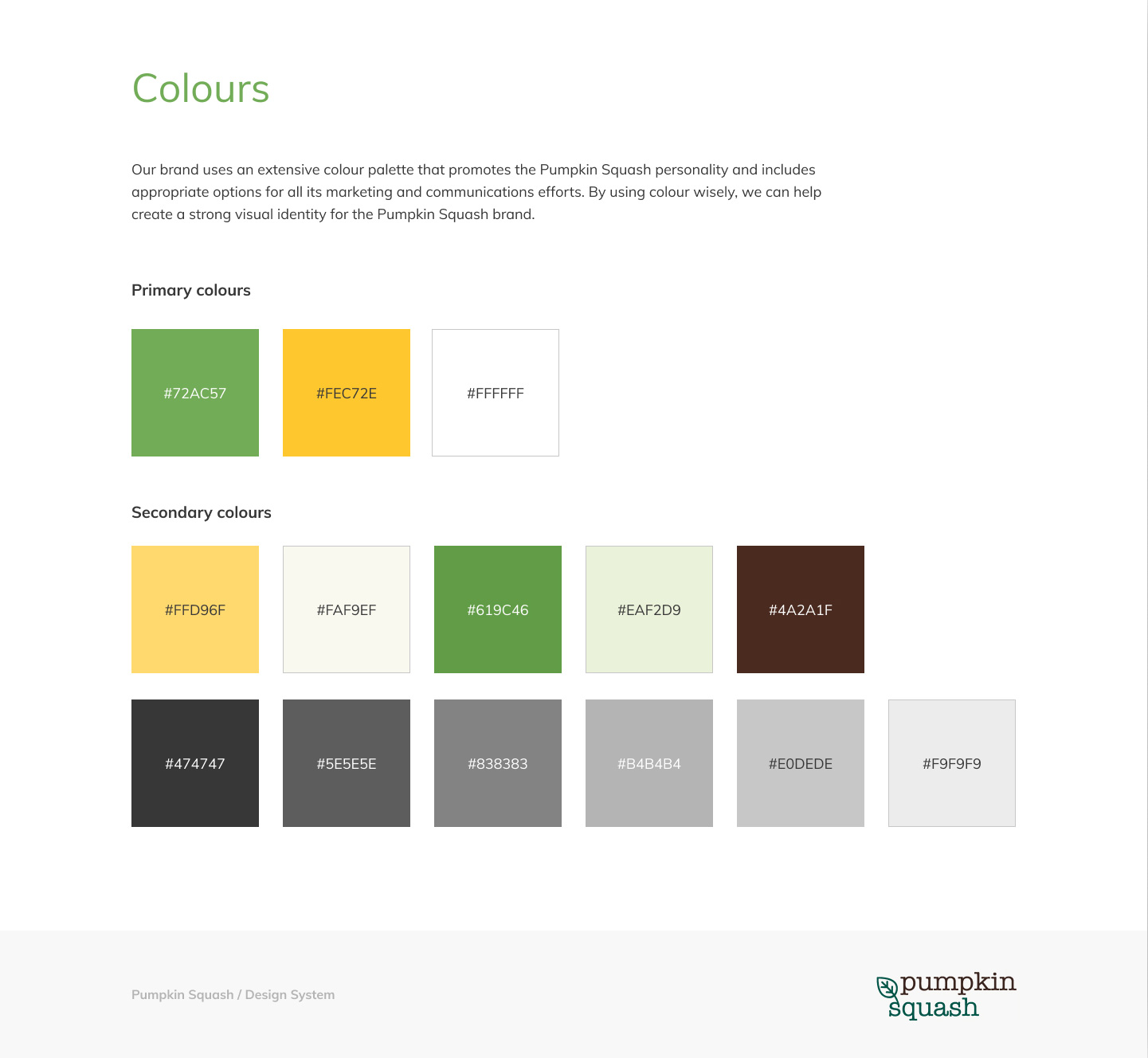
- Brand colours.
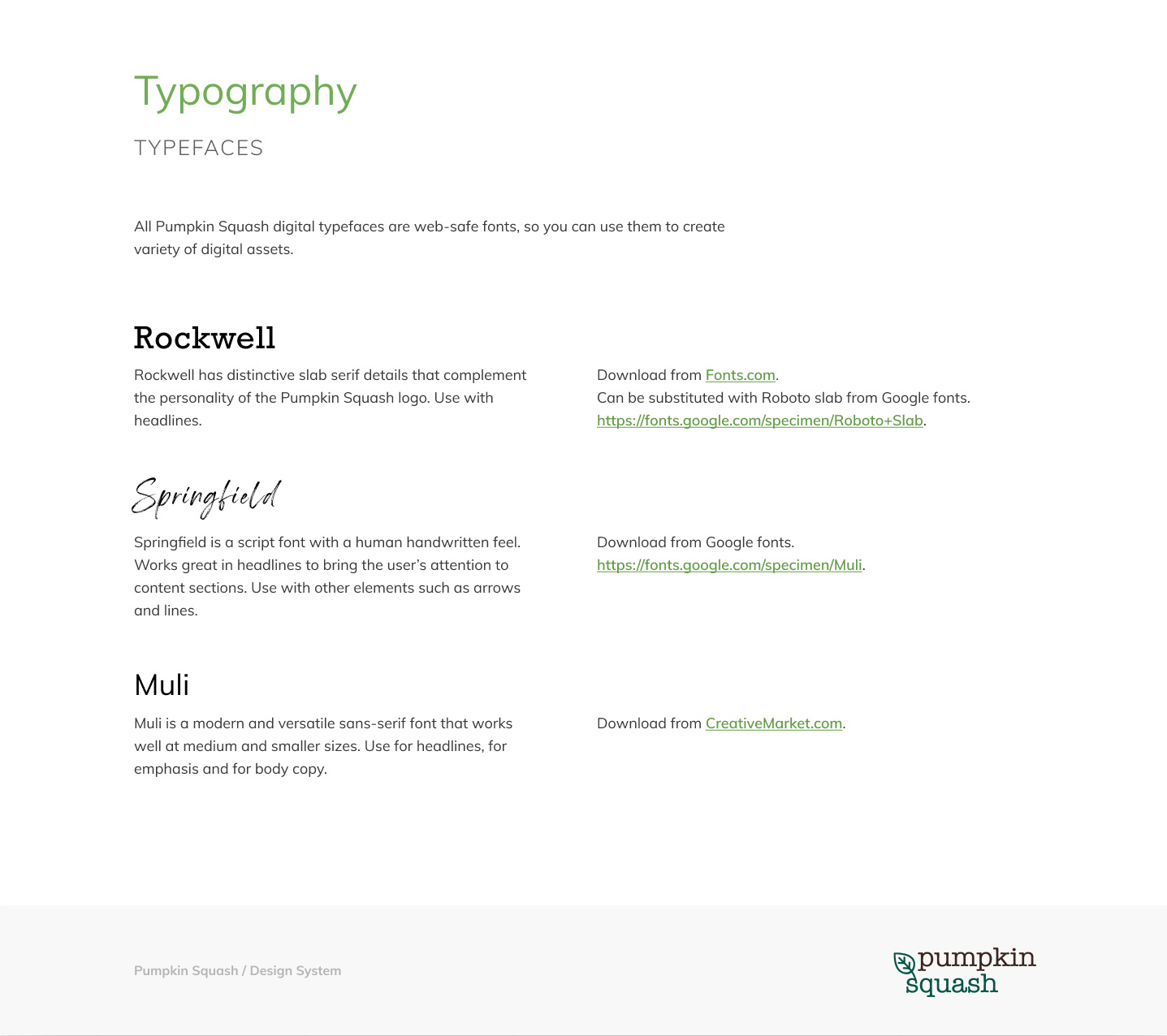
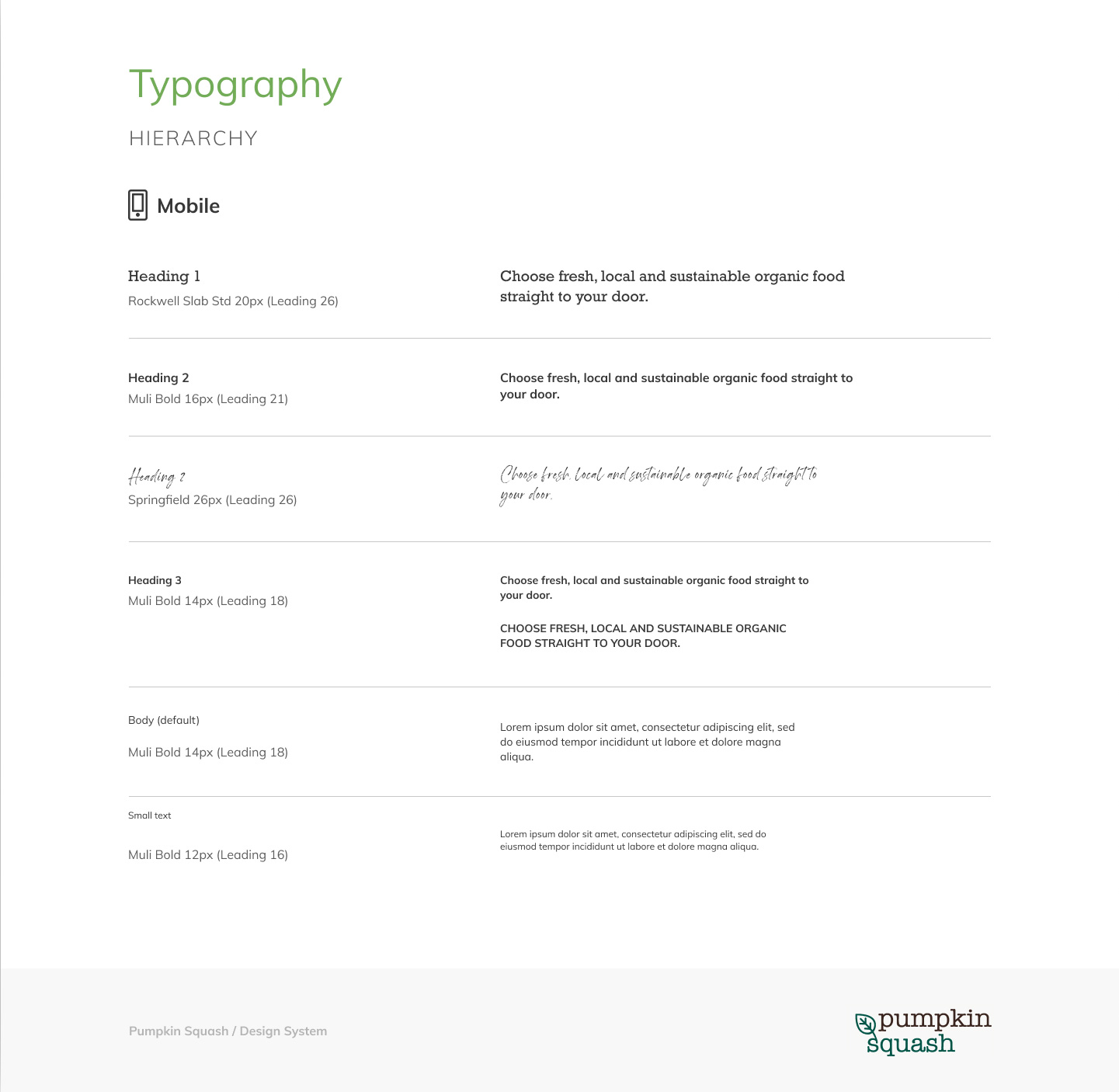
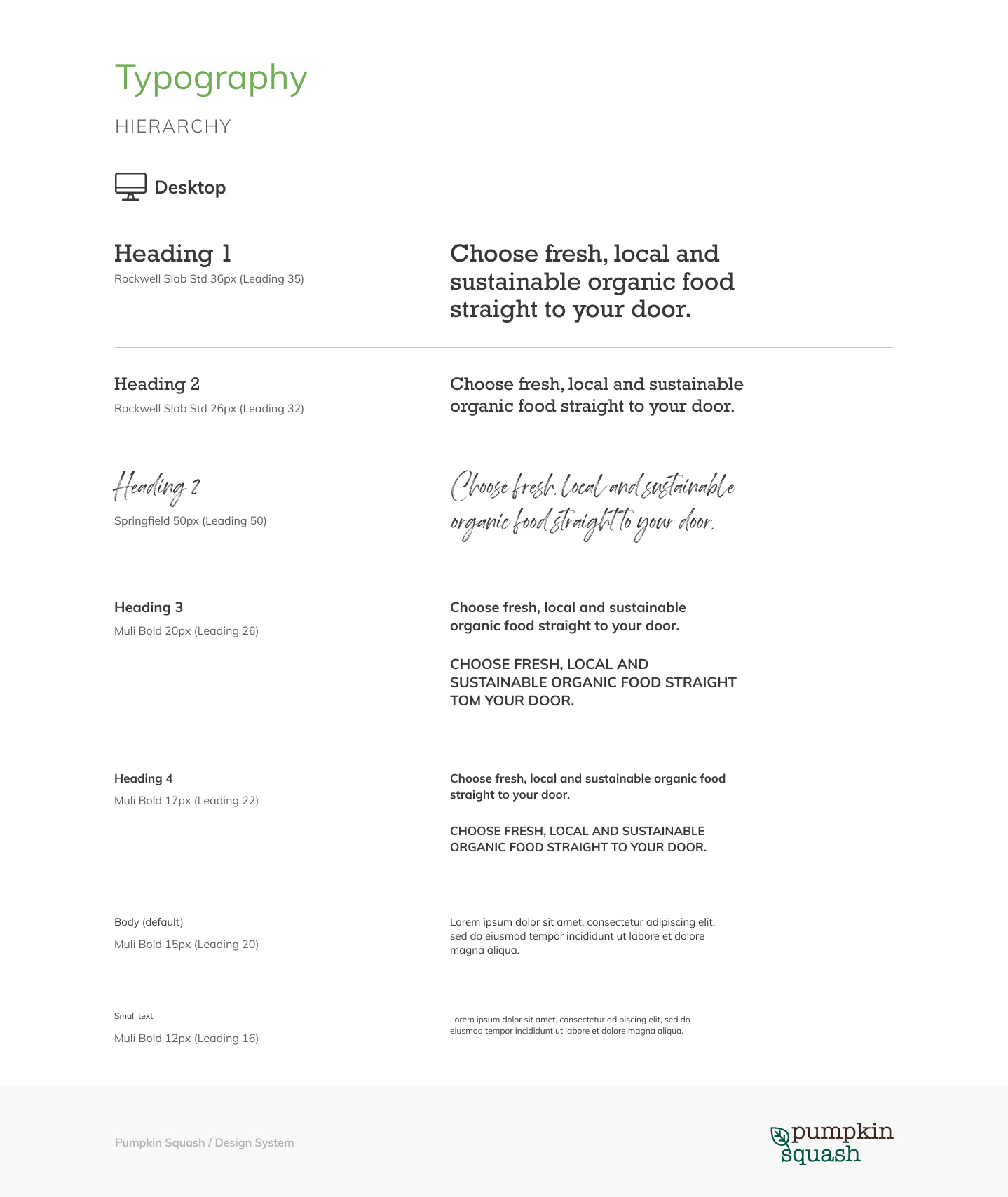
- Typography.
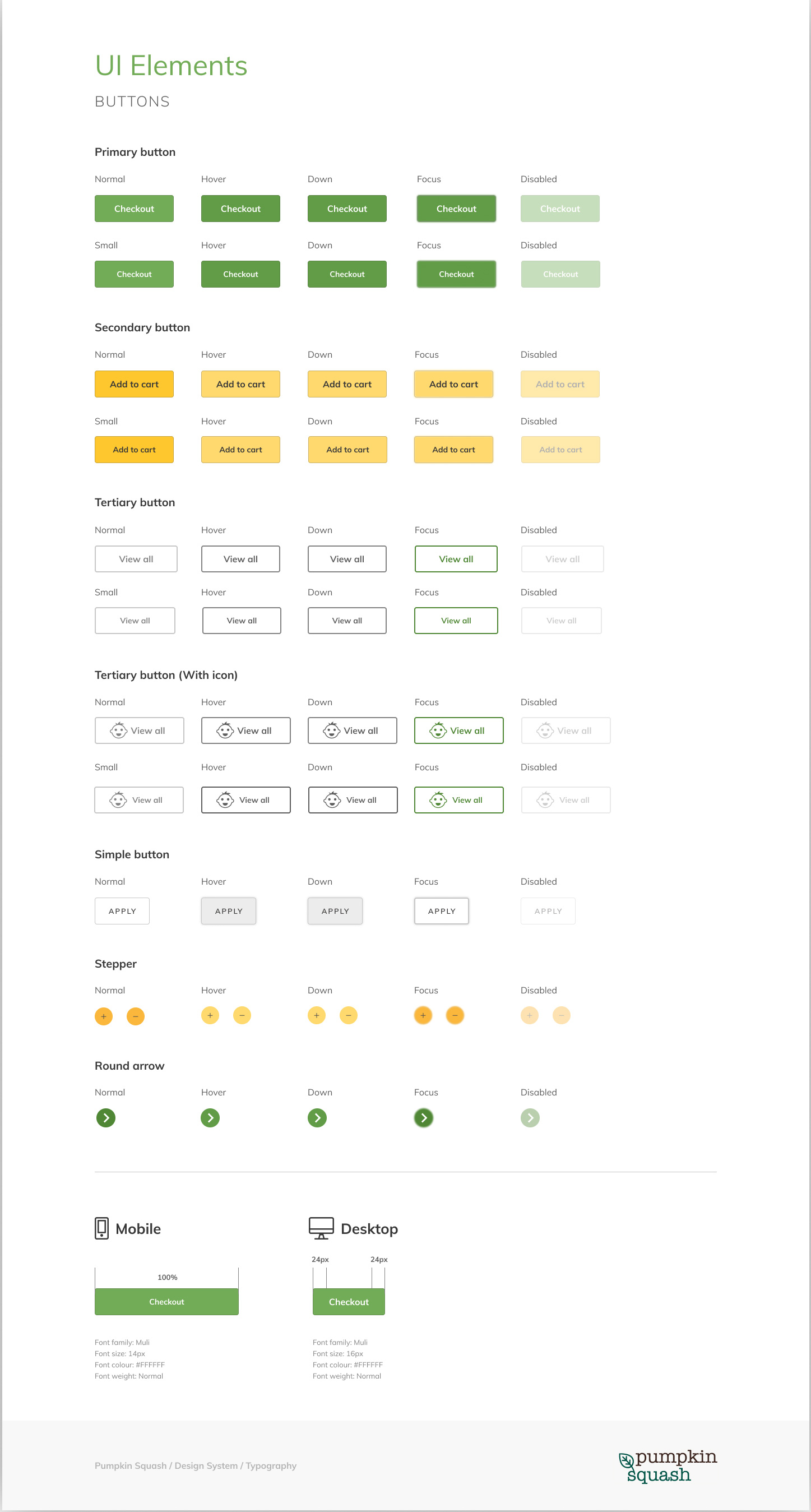
- Buttons.
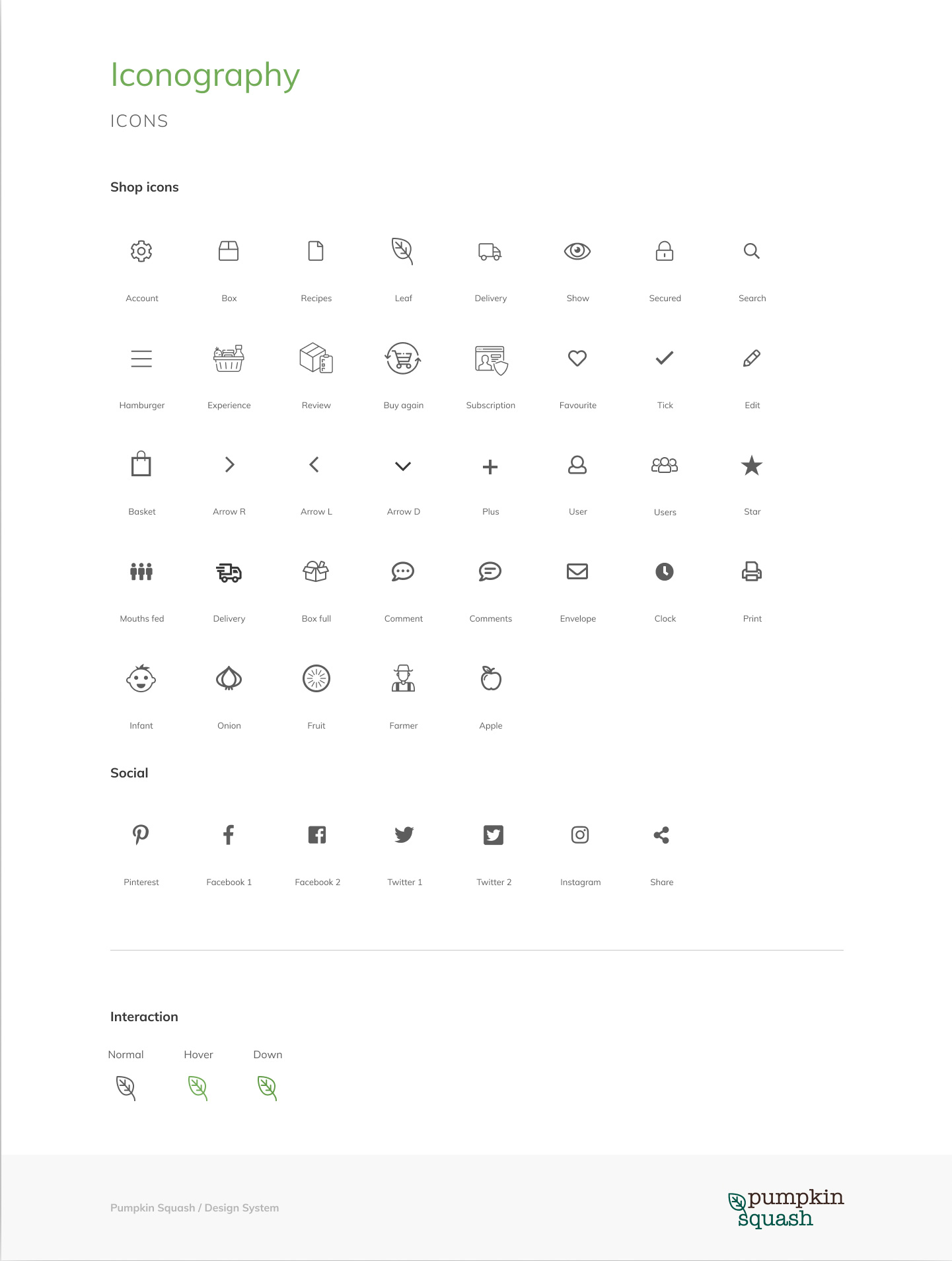
- Icons.
- Logos.
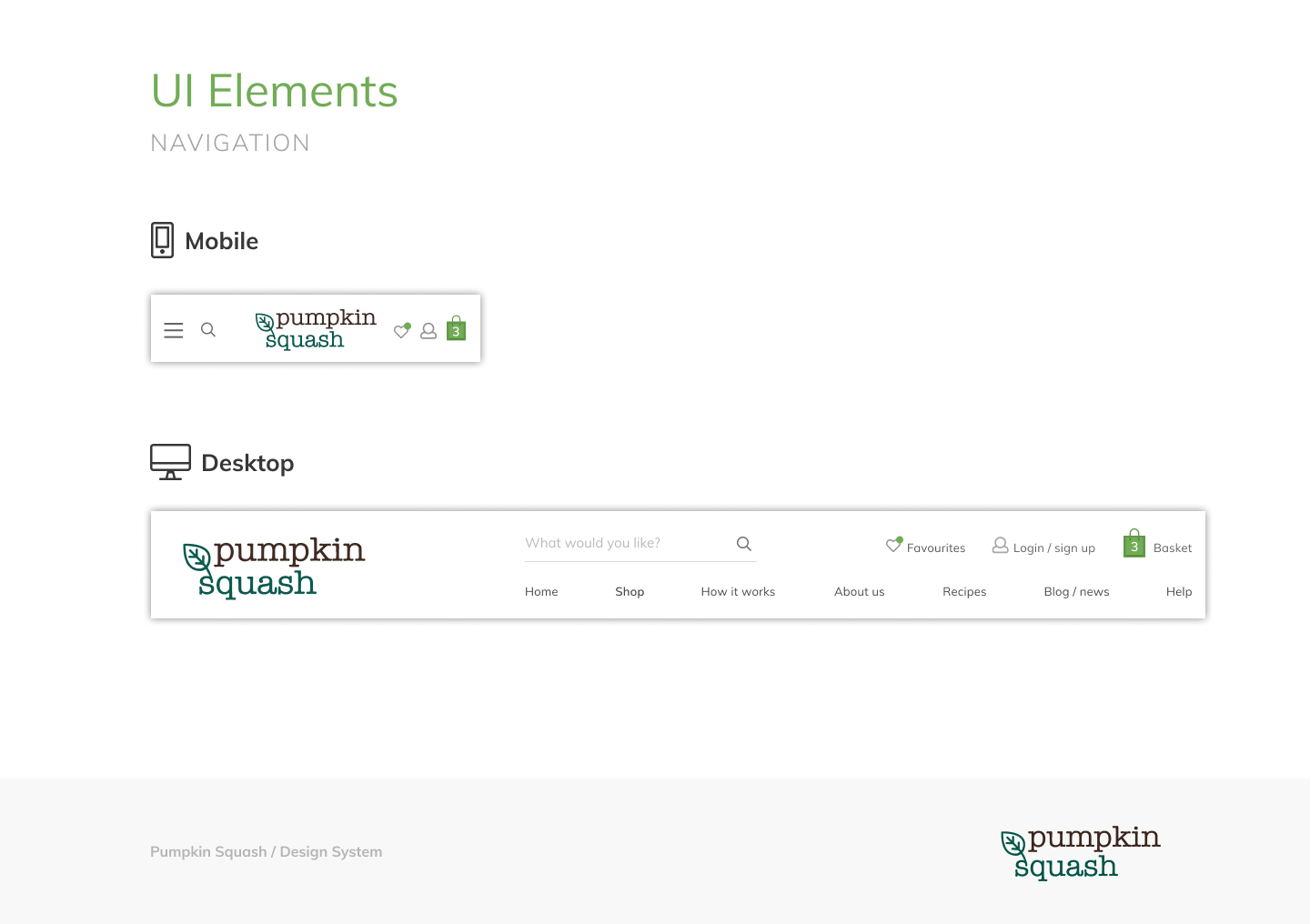
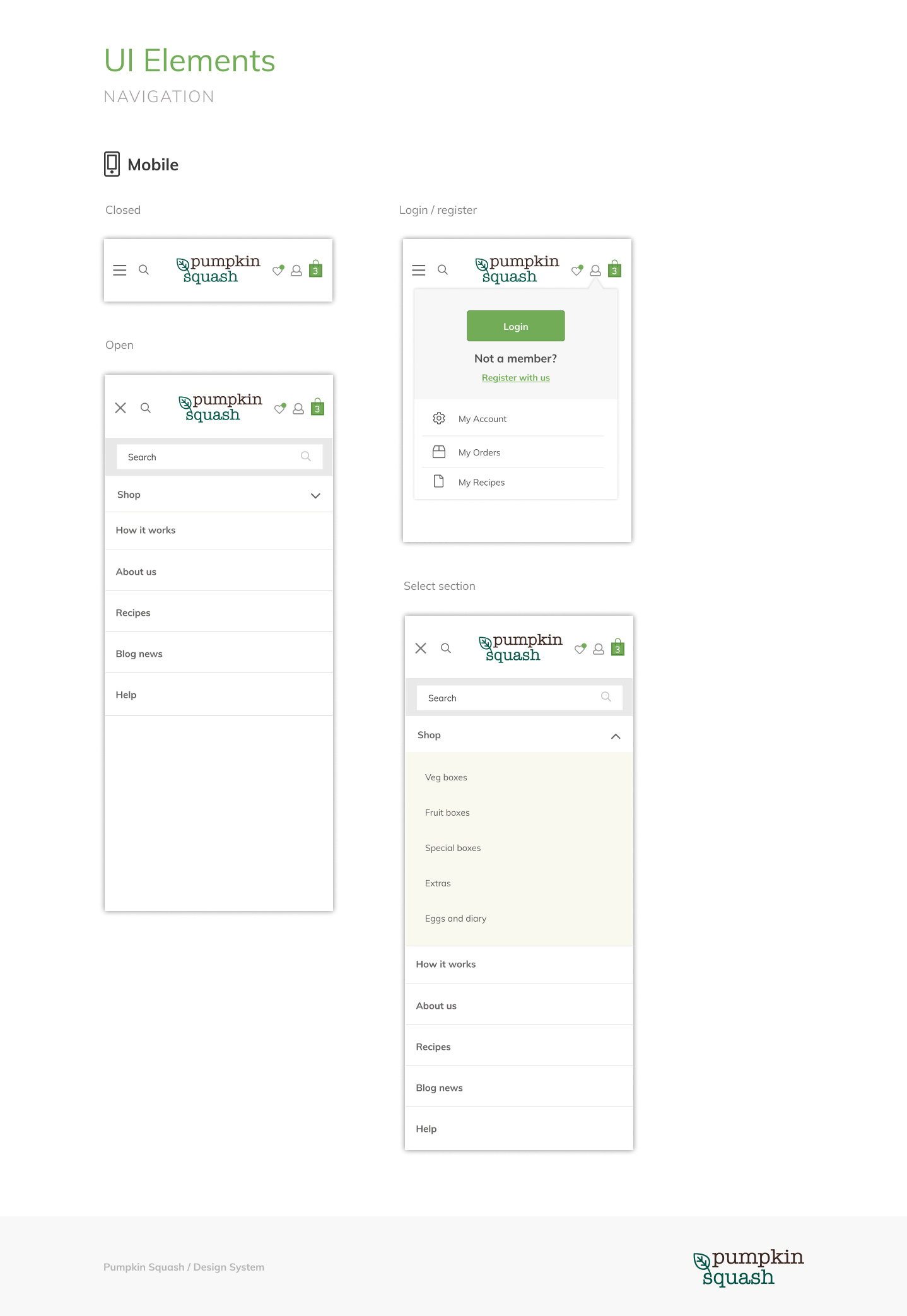
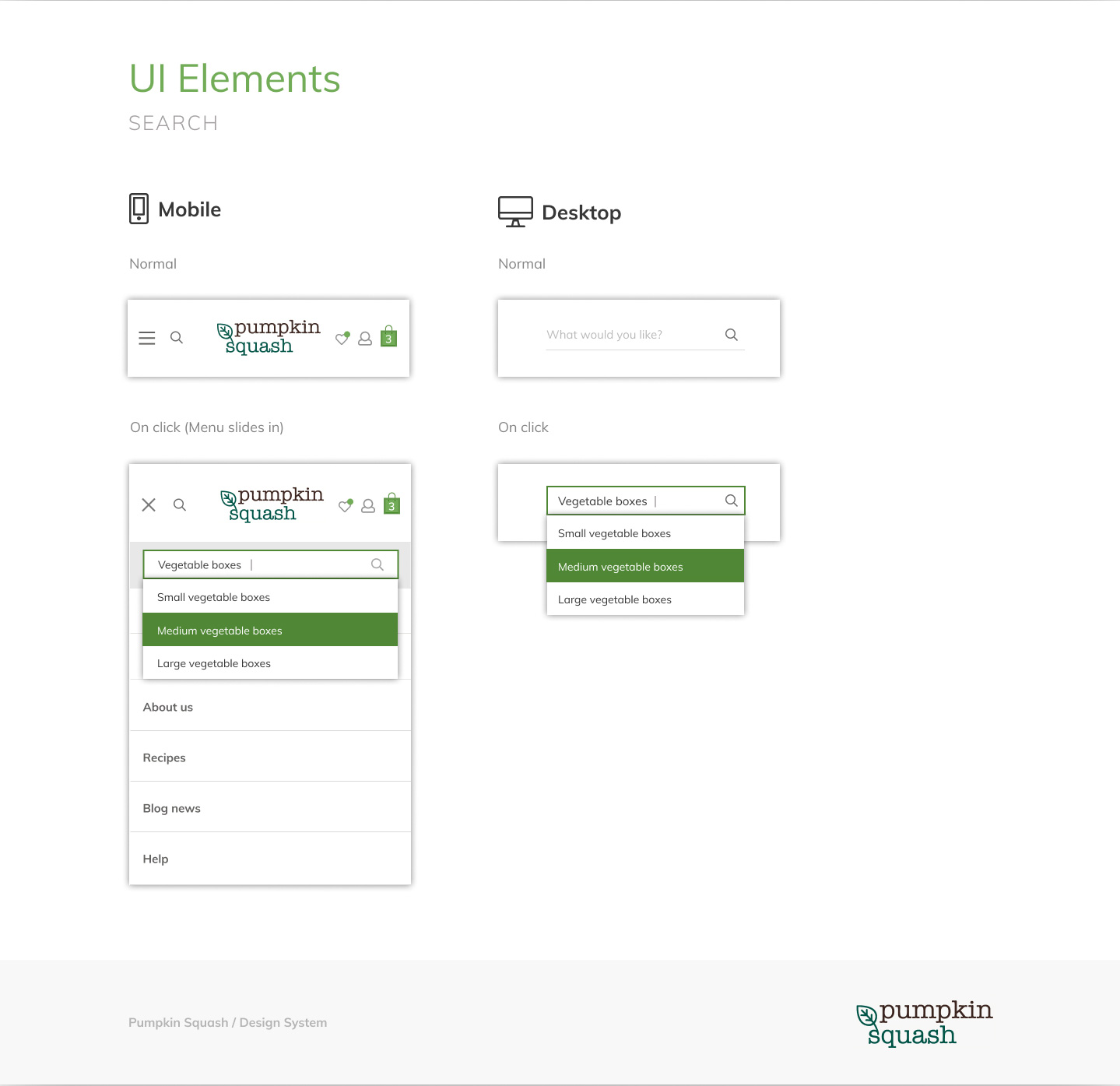
- Navigation.
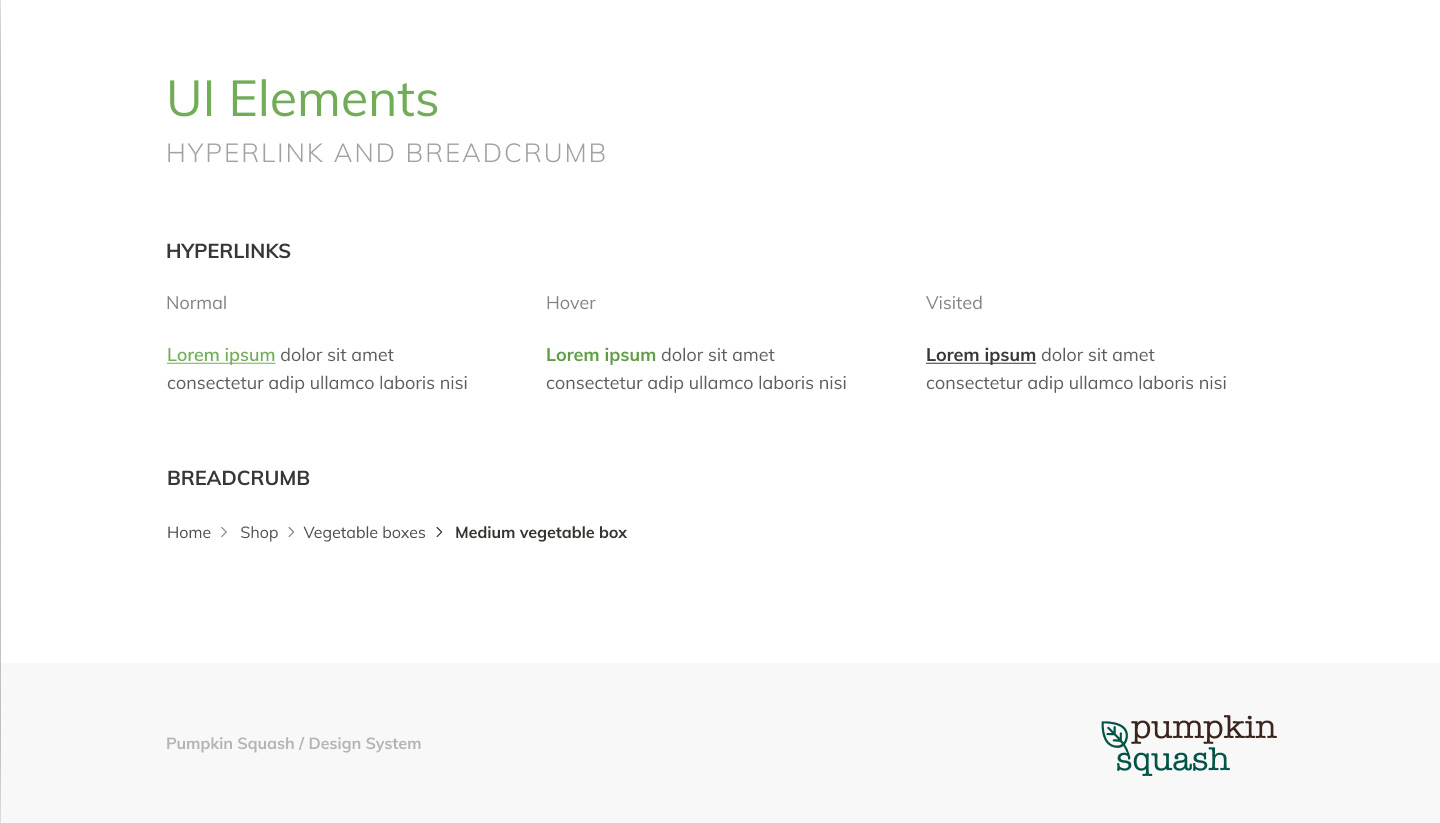
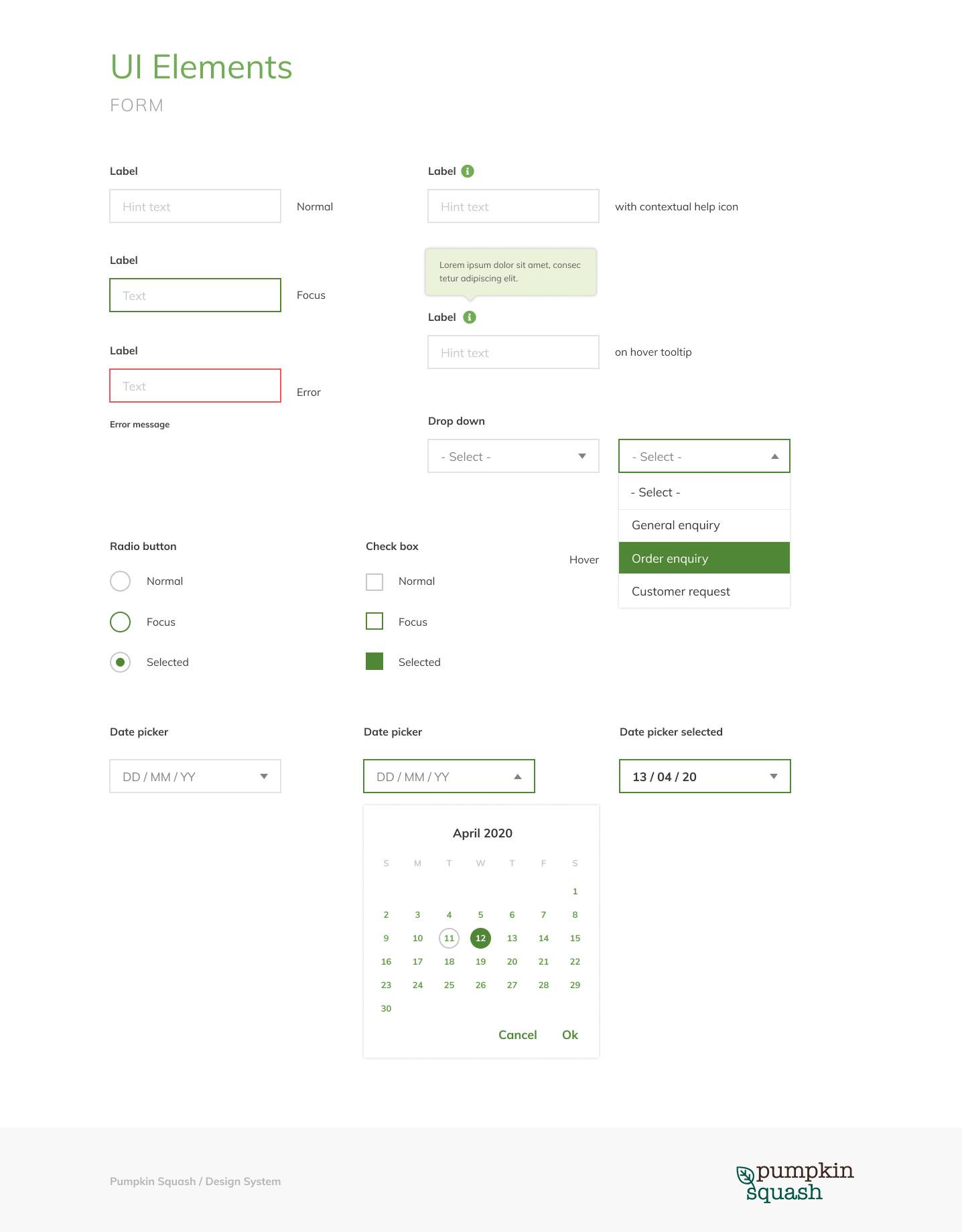
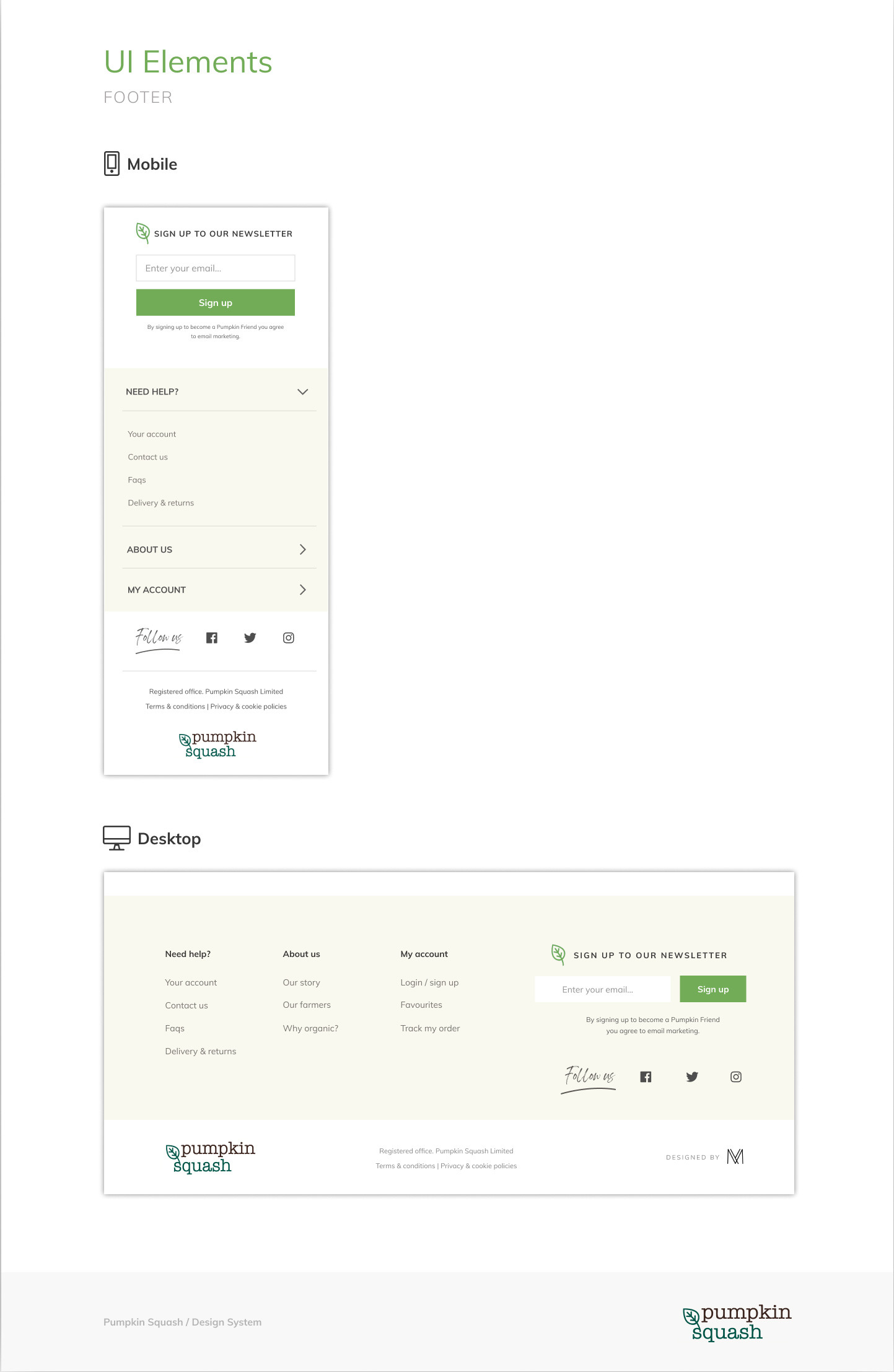
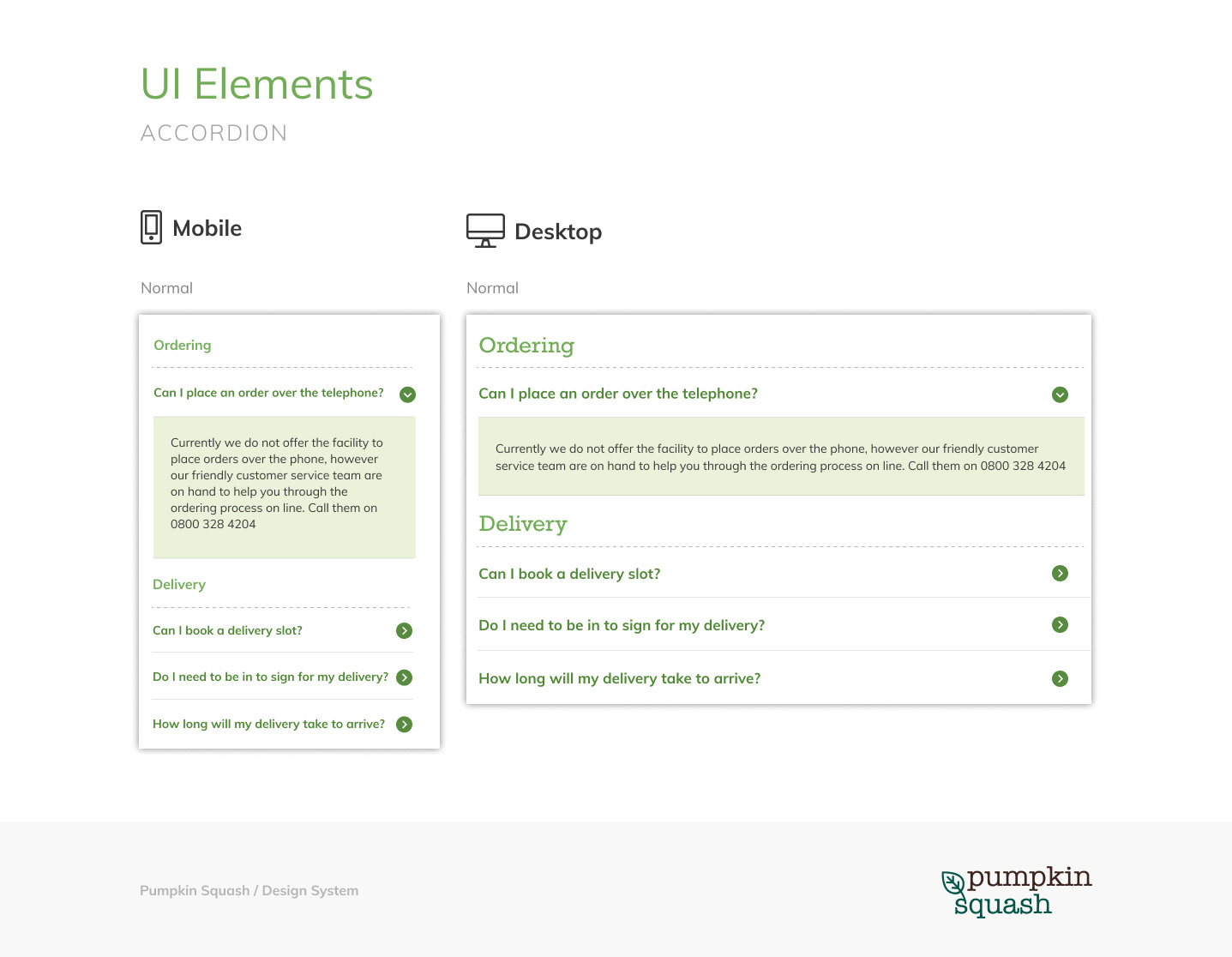
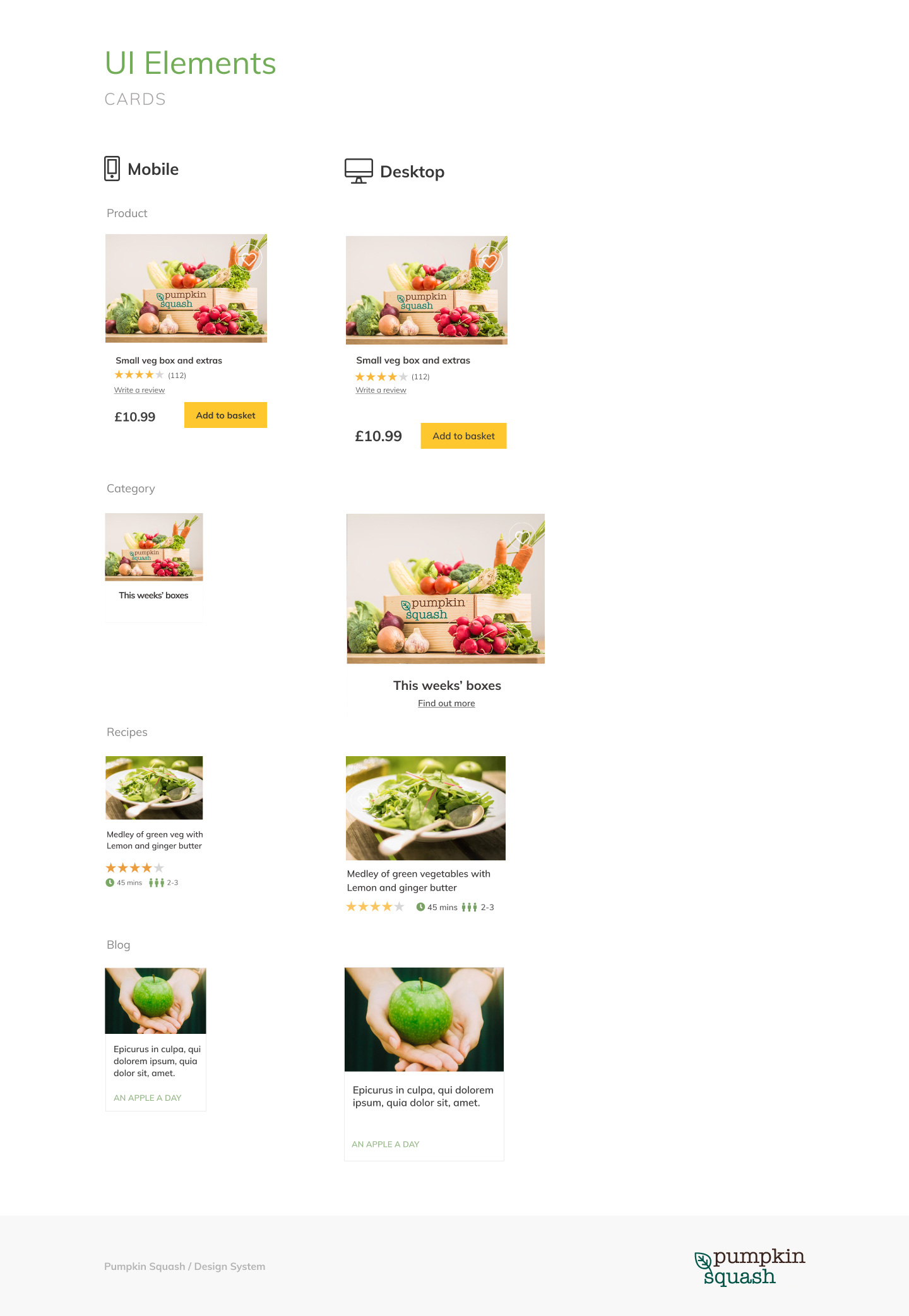
- UI components.
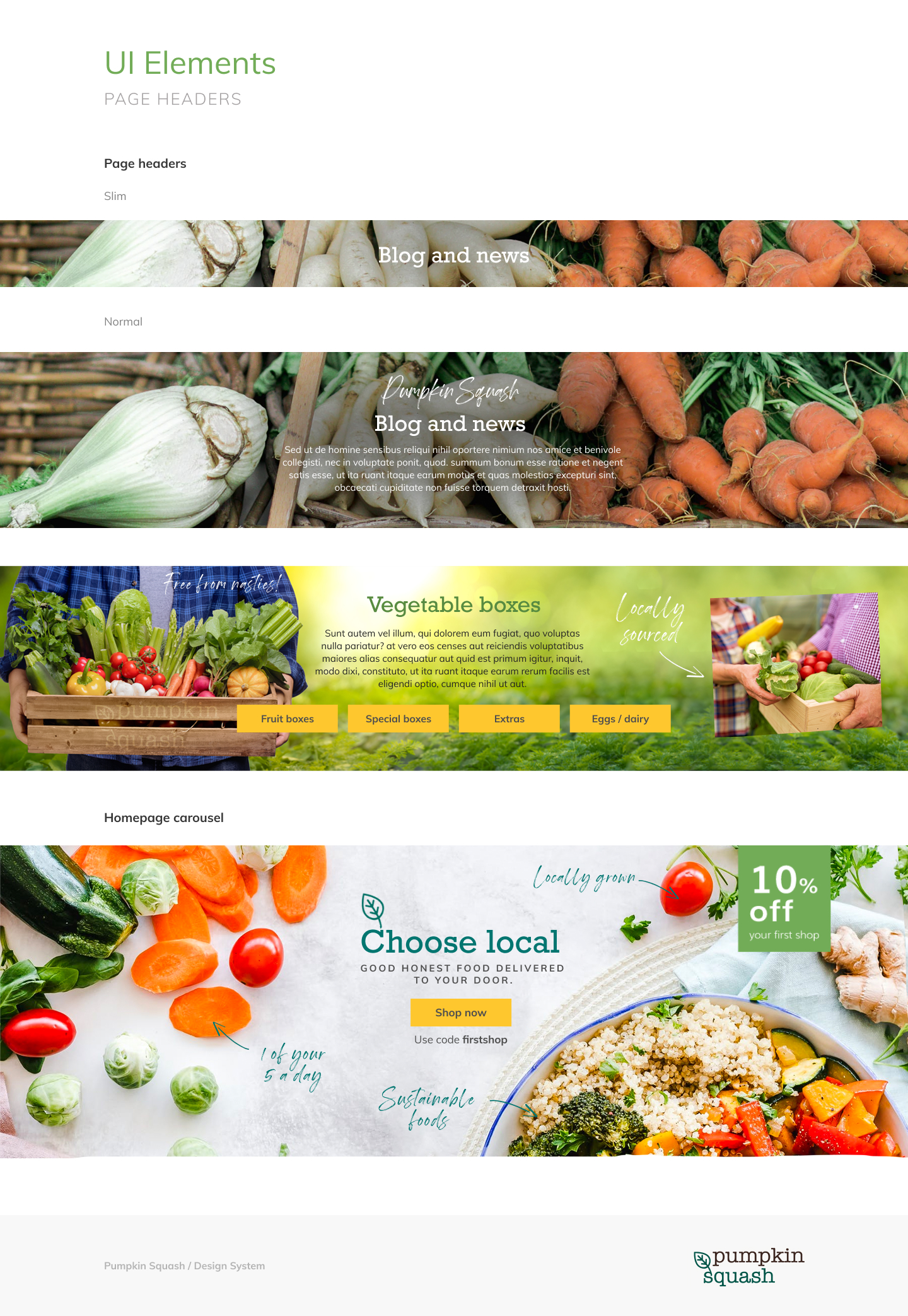
- Imagery and illustrations.
- Starter templates.
Adopt and Evolve
I helped my developers adopt the new system, requesting feedback and using that feedback to evolve the system over time.
The outcome
Our Figma based design system will help to promote design consistency where design assets are online, in one place and accessible to the whole company.
A design system provides a starting point to tackle common problems.
Its success will be determined by how well it is adopted and continually shared and updated by teams.
The following Figma file displays my client’s design system as it currently stands.
Have a look around at the components, styles and assets.


















DO YOU HAVE A PROJECT WE CAN HELP YOU WITH?
Need a consultation? We can advise
Whatever your business needs, we’ll create a great looking website that works for you.

